Introduction
Hello guys, in this post I will share how I created a drowsiness detection web application using flask for Linode Hackathon and deployed that application on Linode. This application detects drowsiness of users using EAR and gives an alert alarm if drowsiness is detected.
Sounds interesting!!
Lets see how I developed it.
How I got the inspiration
Living a busy life seems like all we do currently. Whether a person is an employee, student, driver, etc. they generally work for long time continuously without taking breaks in between. They don't take proper rests which is a major cause of drowsiness. Drowsiness is one of the major cause of road accidents all around the globe. Many car manufacturing companies are already working in this direction but still I thought that I can also try something to detect drowsiness of drivers which will minimum hardware dependency. That's when I started to build a flask web application for detecting drowsiness of drivers.
Tech Stack
Python (Flask): for web development
OpenCV: for image processing
Linode: for deployment
How did I make it? (Project workflow)
The approach and important code snippets used in the project for detecting the drowsiness are discussed below:
- OpenCV based package Imutils is used to capture video using your system webcam.
from imutils.video import VideoStream - The video is then divided into frames, frames are resized and converted into grayscale.
vs = VideoStream(src=0).start() time.sleep(1.0) while True: frame= vs.read() frame = imutils.resize(frame, width=900) gray = cv2.cvtColor(frame, cv2.COLOR_BGR2GRAY) - Then, user face and eyes are detected in the frame using shape predictor and haar cascades.
detector = dlib.get_frontal_face_detector() predictor = dlib.shape_predictor("shape_predictor_68_face_landmarks.dat") cv2.rectangle(frame,(x,y),(x+w,y+h),(255,255,0),2) shape = predictor(gray, rect) - Using the captured coordinates of left and right eyes, calculate Eye Aspect Ration (EAR) for the user.
def eye_aspect_ratio(eye):
A = dist.euclidean(eye[1], eye[5])
B = dist.euclidean(eye[2], eye[4])
C = dist.euclidean(eye[0], eye[3])
ear = (A + B) / (2.0 * C)
return ear
5.EAR is calculated by performing advanced computation on euclidean distances of eye landmark coordinates.
6.EAR is used to detect if eyes of the user is open or close, i.e., if person is blinking or fallen asleep. If EAR is less than the EAR threshold for a specific number of frames then the user is fallen asleep.
7.Based on EAR, drowsiness of a user is detected. If a user is drowsy, then alarm is played to wake user up and as user awake alarm stops.
After entire application was running fine on my local machine, I pushed the code to GitHub.
Now, we will see how I deployed my final web application to the Linode Debian Instance.
Deploying developed flask web application on Linode
If you want to follow the steps along, create a account on Linode.
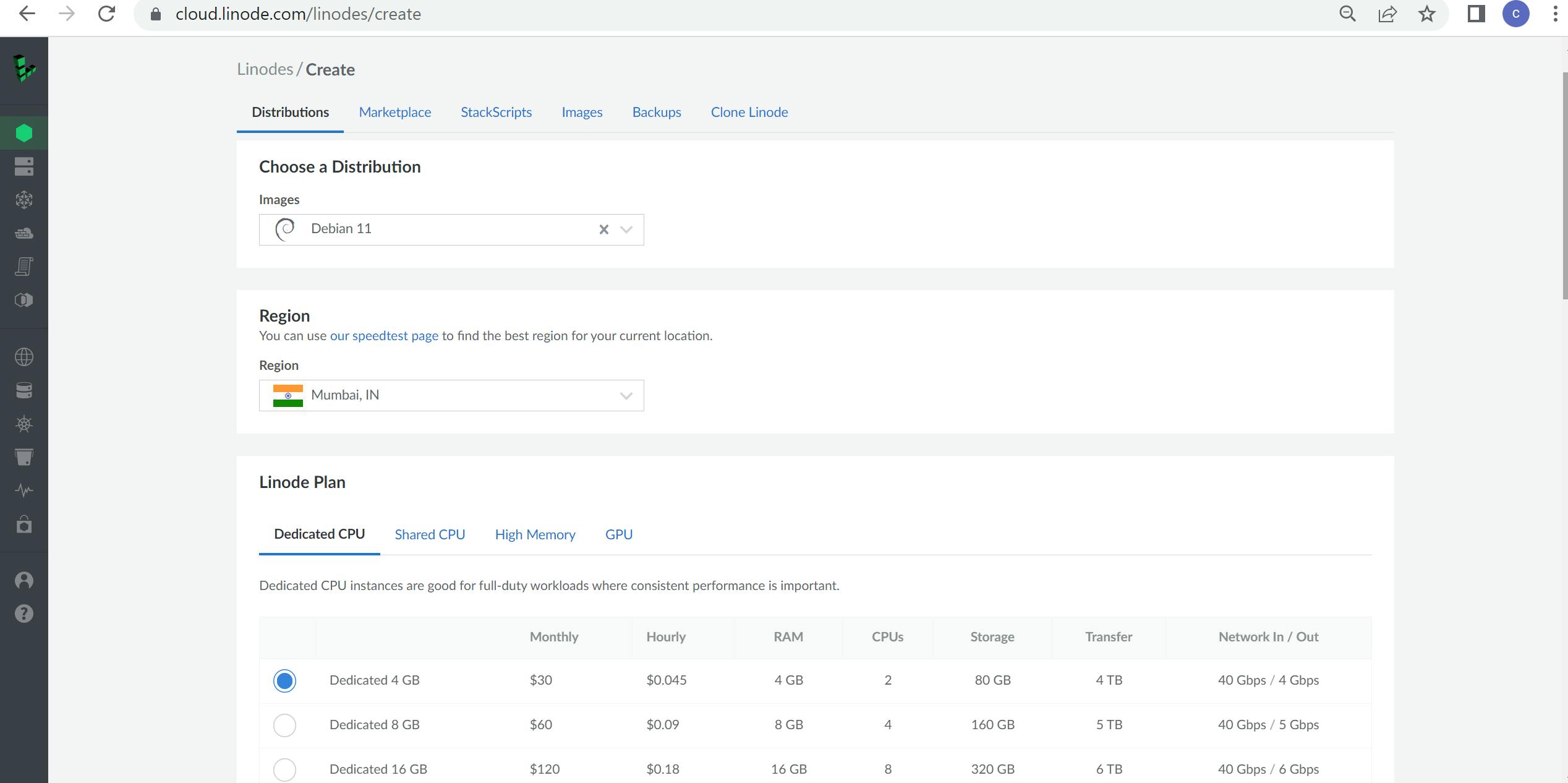
Step 1: Create an instance on Linode with the following specification:
Debian 11
4 GB RAM 80 GB Storage , 2 CPU Cores
Plan: Dedicated 4 GB
Region: Mumbai, IN
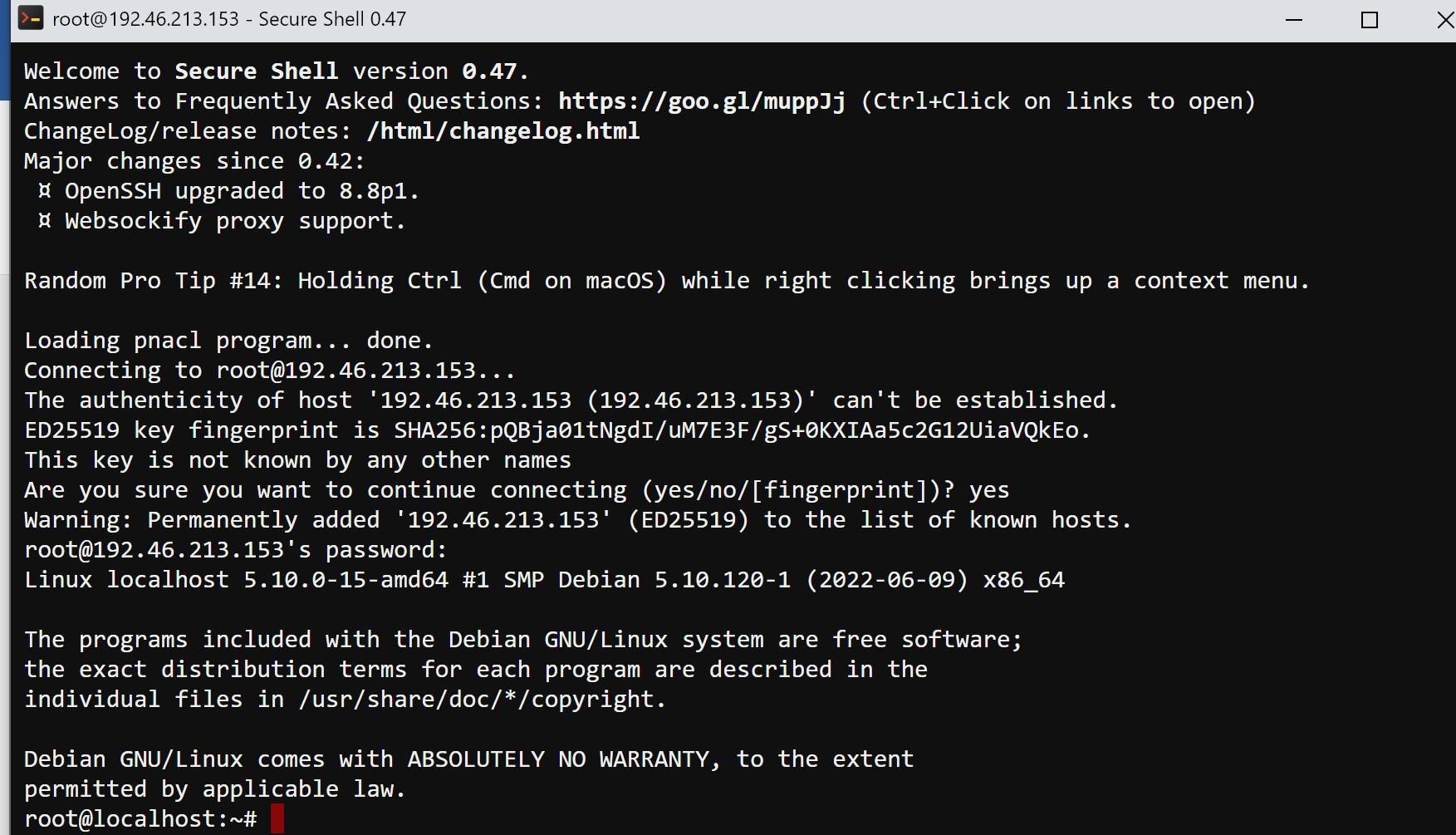
 Step 2: After that install Chrome extension Secure Shell and login in the instance created by you inside Linode with your SSH Access credentials from the Secure Shell.
Step 2: After that install Chrome extension Secure Shell and login in the instance created by you inside Linode with your SSH Access credentials from the Secure Shell.
 Step 3: Navigate to the Linode home directory using:
Step 3: Navigate to the Linode home directory using:
cd ~
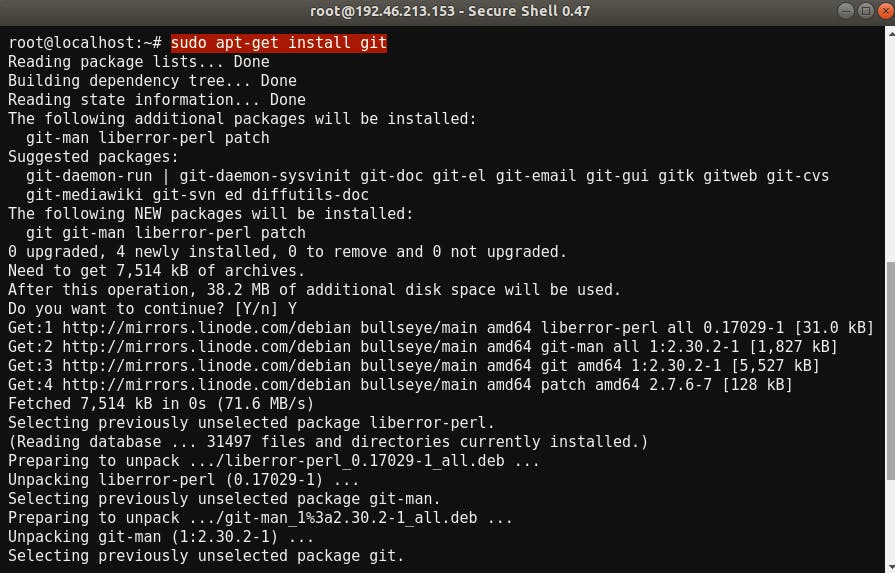
Step 4: Clone the project from the GitHub and place it inside the folder drowsy_app_project.
git clone https://github.com/Chaitanya4/DriveSafely.git drowsy_app_project

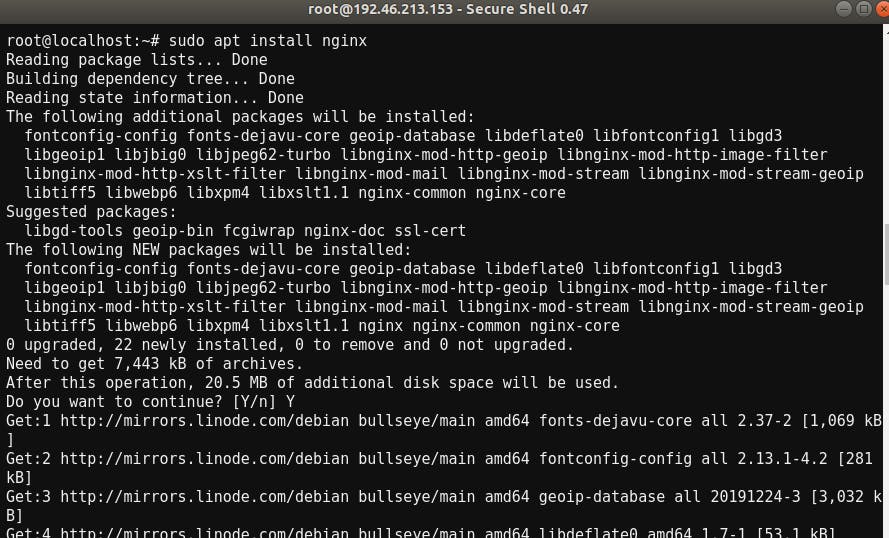
 Step 5: Now, install NGNIX on Linode using:
Step 5: Now, install NGNIX on Linode using:
sudo apt install nginx
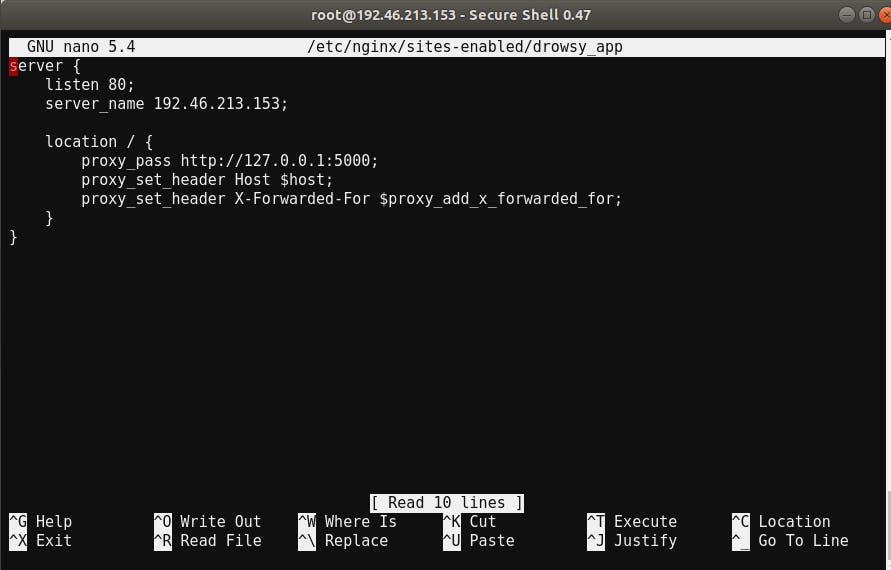
Step 6: Create an NGINX configuration file for the web app with the below content.
server {
listen 80;
server_name 192.46.213.153;
location / {
proxy_pass http://127.0.0.1:5000;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
 Step 7: Now, disable the NGINX’s default configuration file and reload the NGINX configuration file.
Step 7: Now, disable the NGINX’s default configuration file and reload the NGINX configuration file.
sudo unlink /etc/nginx/sites-enabled/default
sudo nginx -s reload
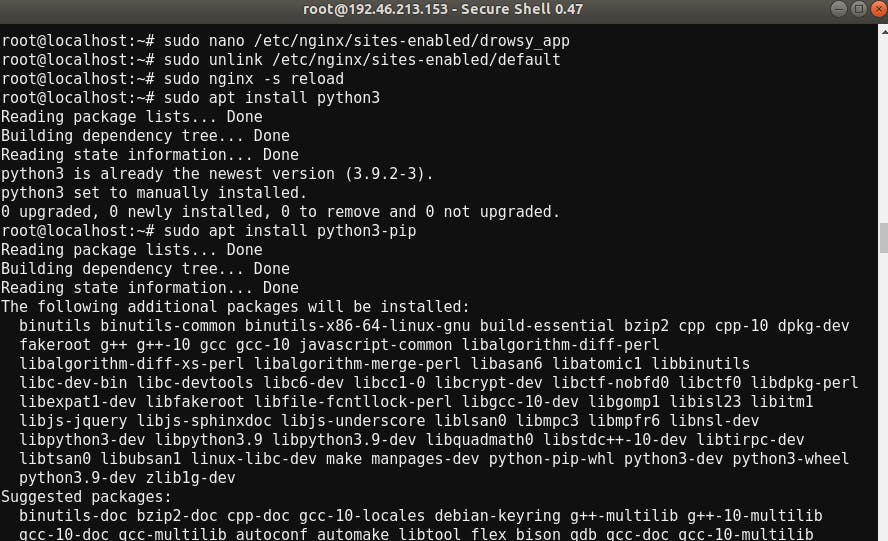
Step 8: After that, install Python, Flask, pip3 and all the required package dependencies of the package and configure flask on the Linode.

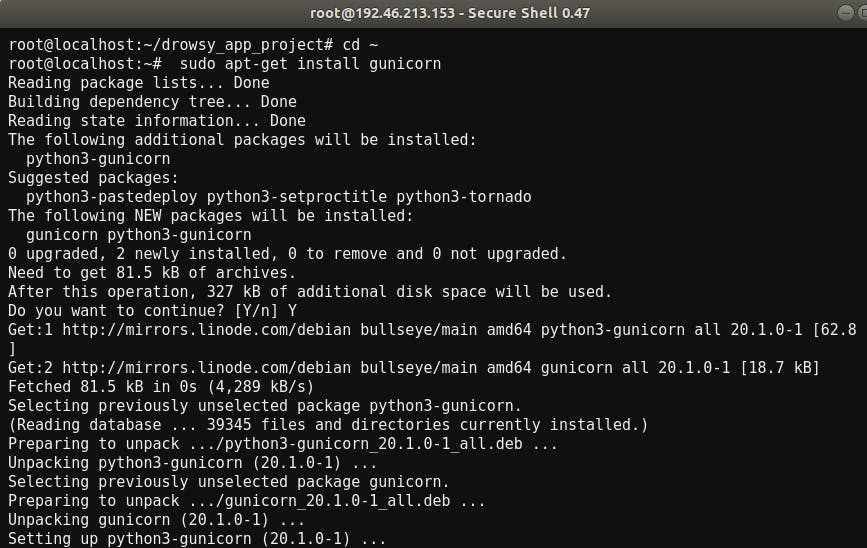
Step 9: Install Gunicorn on Linode using:
sudo apt-get install gunicorn
 Step 10: Run Gunicorn from the root directory of the application, i.e., drowsy_app_project.
Step 10: Run Gunicorn from the root directory of the application, i.e., drowsy_app_project.
Your application is live on Linode.
Congratulations you have successfully deployed the app on Linode.
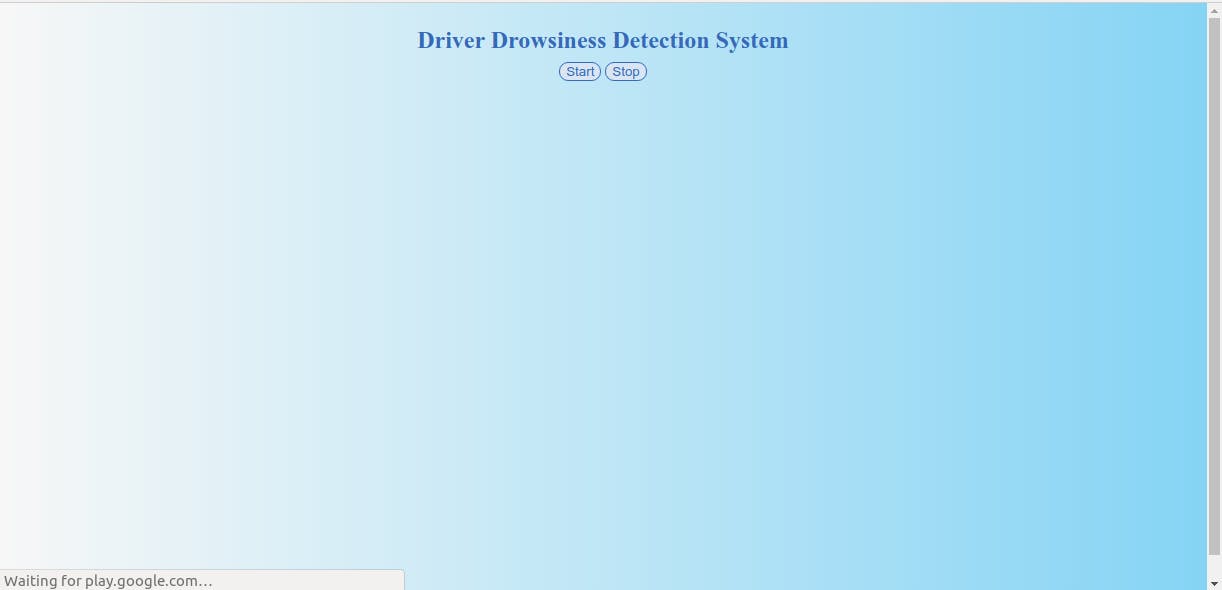
Screenshots
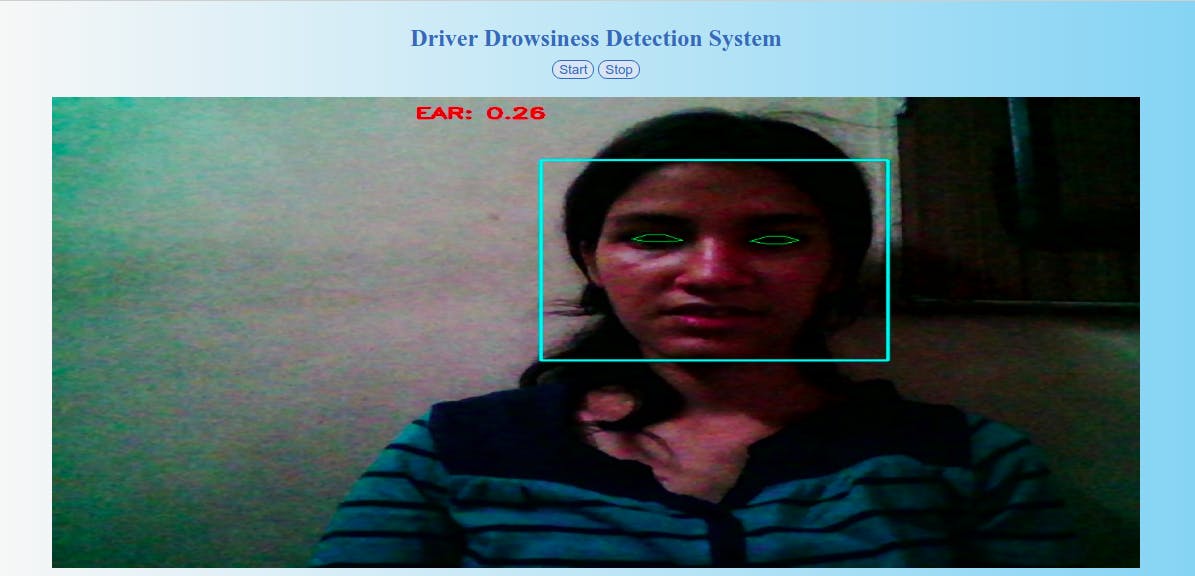
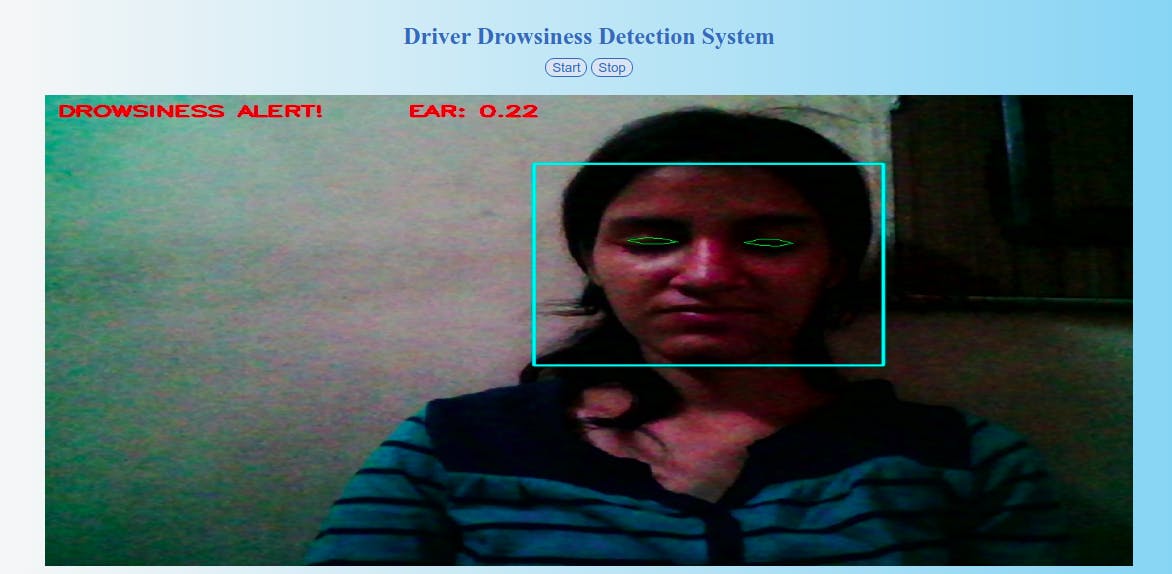
Below are the some screenshots from the app
Home page


Drowsiness Alert

Endnotes
We have seen how we can perform driver drowsiness detection using the developed web app. We can expand this concept by using raspberry pi instead of webcam.
Source Code
This project is open source and can be found on GitHub here:
Made using Flask and Linode for the Hashnode X Linode Hackathon!